Как сделать отступ между текстом в html

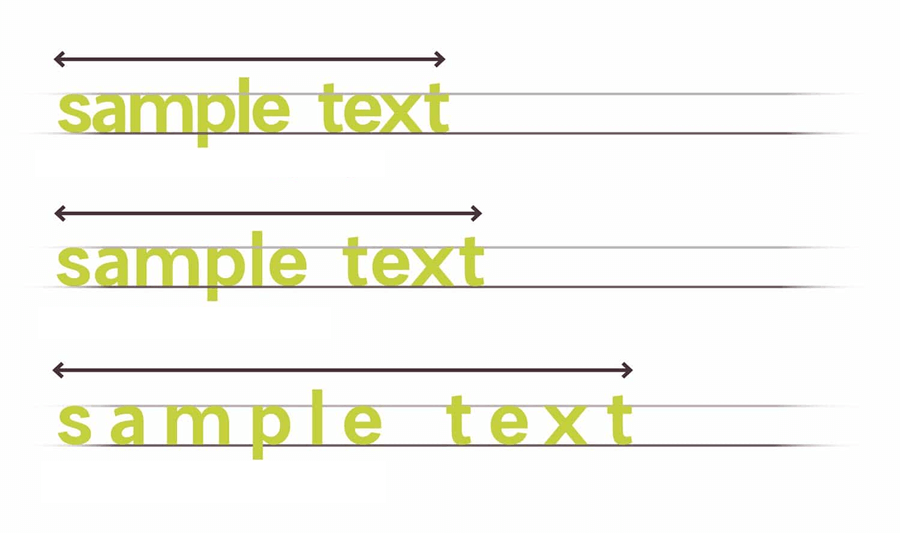
Пробелы между словами
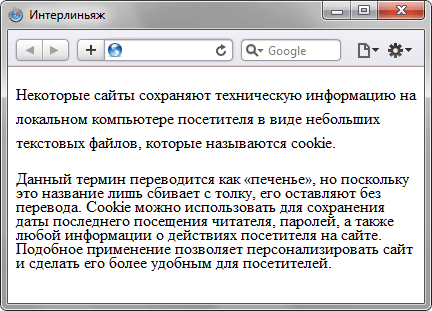
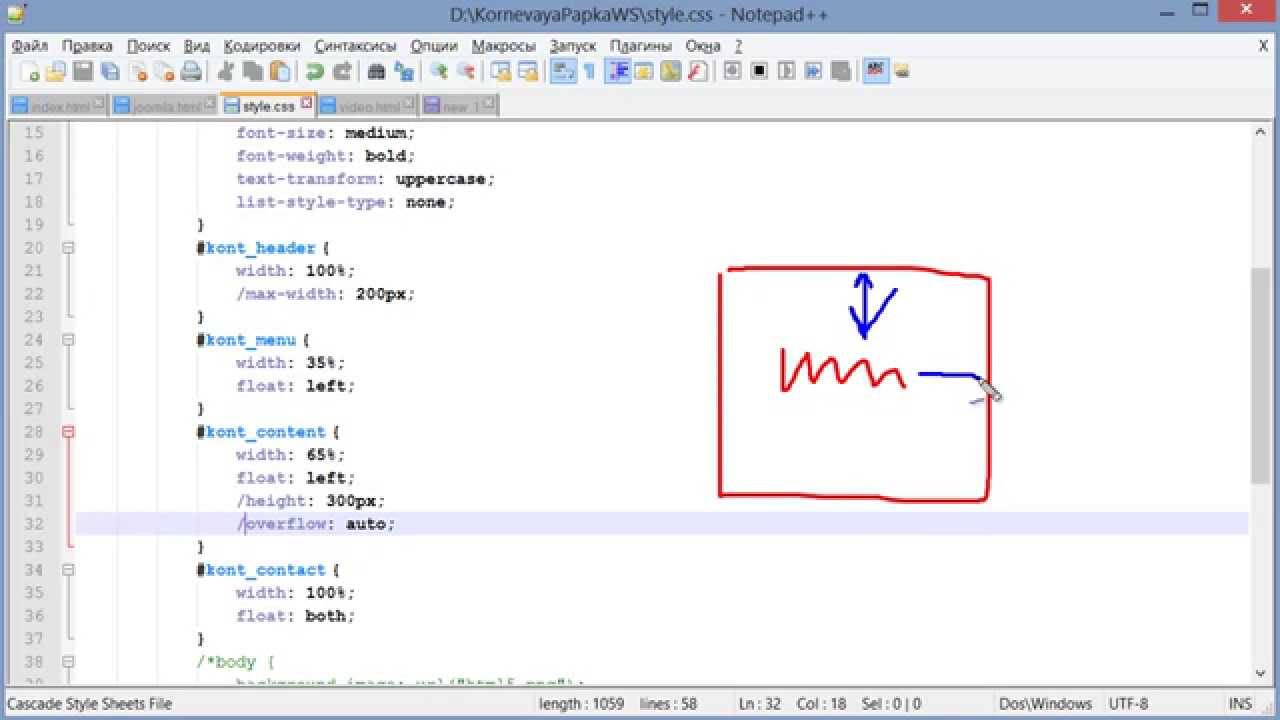
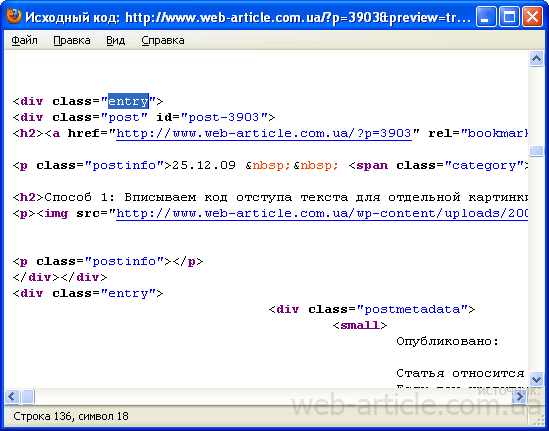
Стандартный вид текста не всегда подходит, как по внешнему виду, так и по цвету, CSS предоставляет обширные возможности, с помощью которых, вы можете кардинально изменить ваш текст, например задав ему цвет , меняя межстрочный интервал , расстояние между буквами или размер текста и многое другое. Отступ в первой строке абзаца, имитирующий красную строку, - это один из самых распространенных эффектов для текста. В CSS для указания отступа предназначено свойство text-indent. В случае применения свойства text-indent первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:. Свойство text-indent работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки.












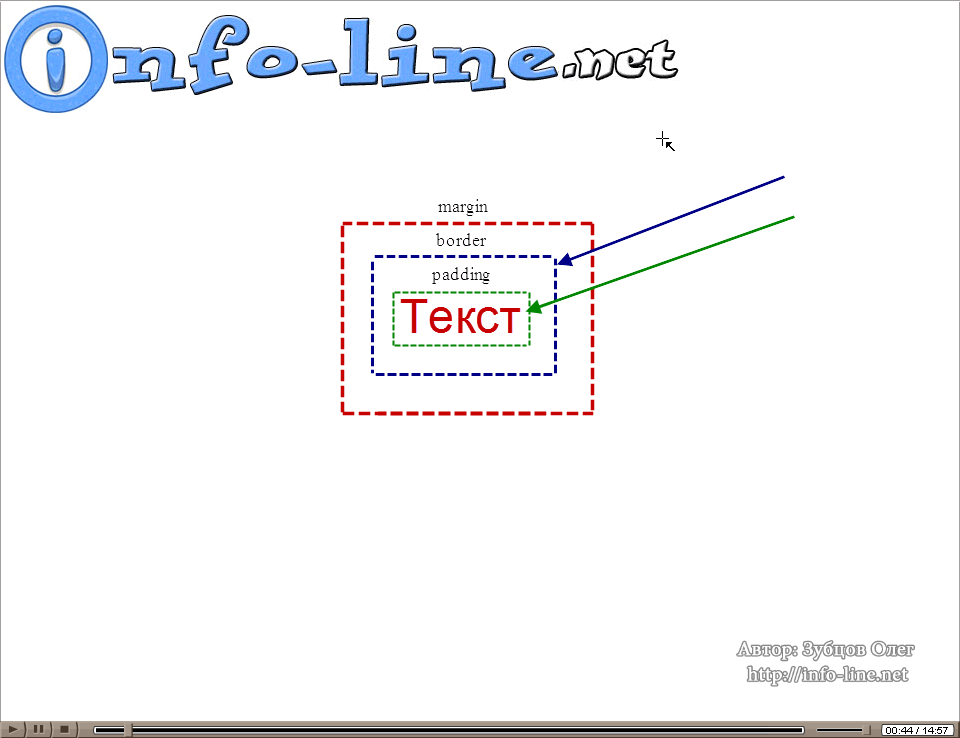
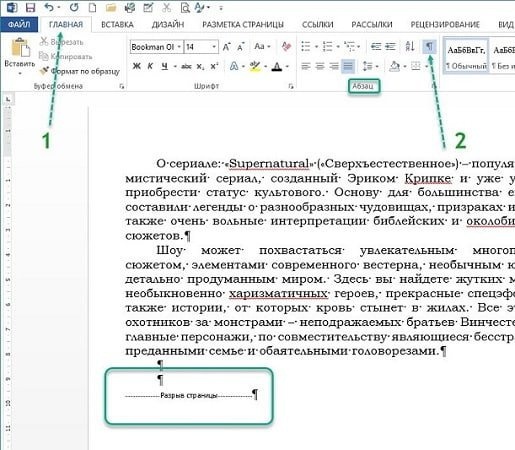
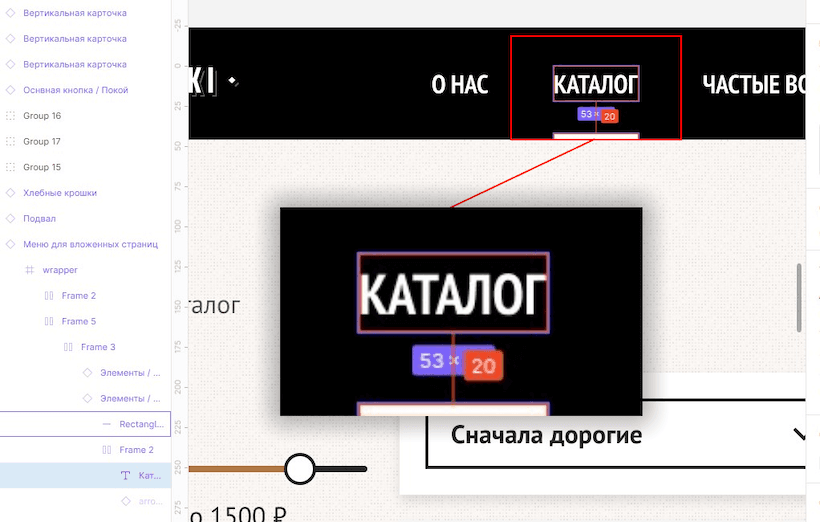
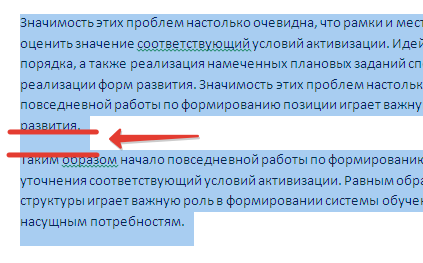
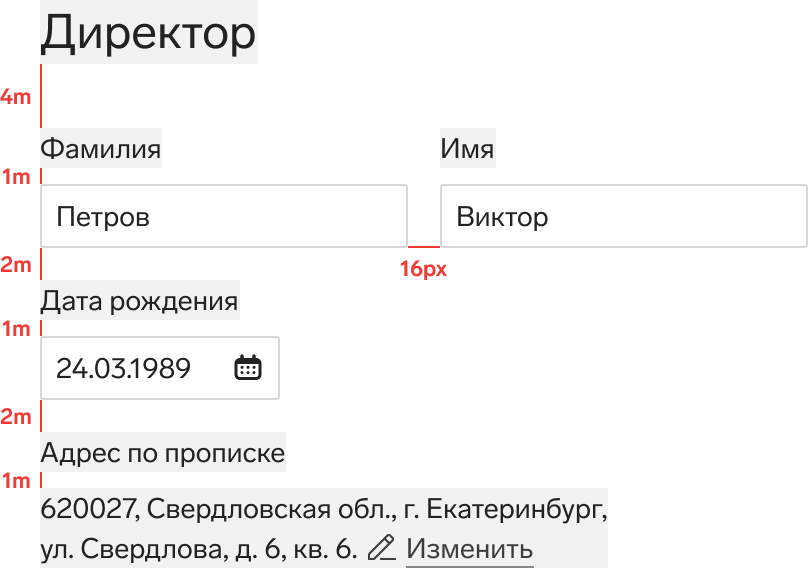
Отступы между заголовком и текстом на сайте играют важную роль в создании удобного и приятного для чтения макета. Верное использование отступов может существенно повысить читаемость текста, сделать его более структурированным, а также помочь организовать информацию в понятной и логической последовательности. Для начала следует уточнить, что отступы между заголовками и текстом могут быть различными. Отступы можно задавать с помощью CSS-свойства margin , указывая необходимые величины в пикселях или процентах. Также можно использовать значения em , которые являются относительными по отношению к текущему размеру шрифта. Важно учитывать, что отступы нужно применять не только для заголовков первого уровня, но и для подзаголовков, абзацев и других элементов текста.












Взрывной веб-дизайн с Ириной Ворониной. Часть 1. Вы сделали красивый и удобный сайт, но посетители не задерживаются на нем долго, и как следствие заказчик недоволен?