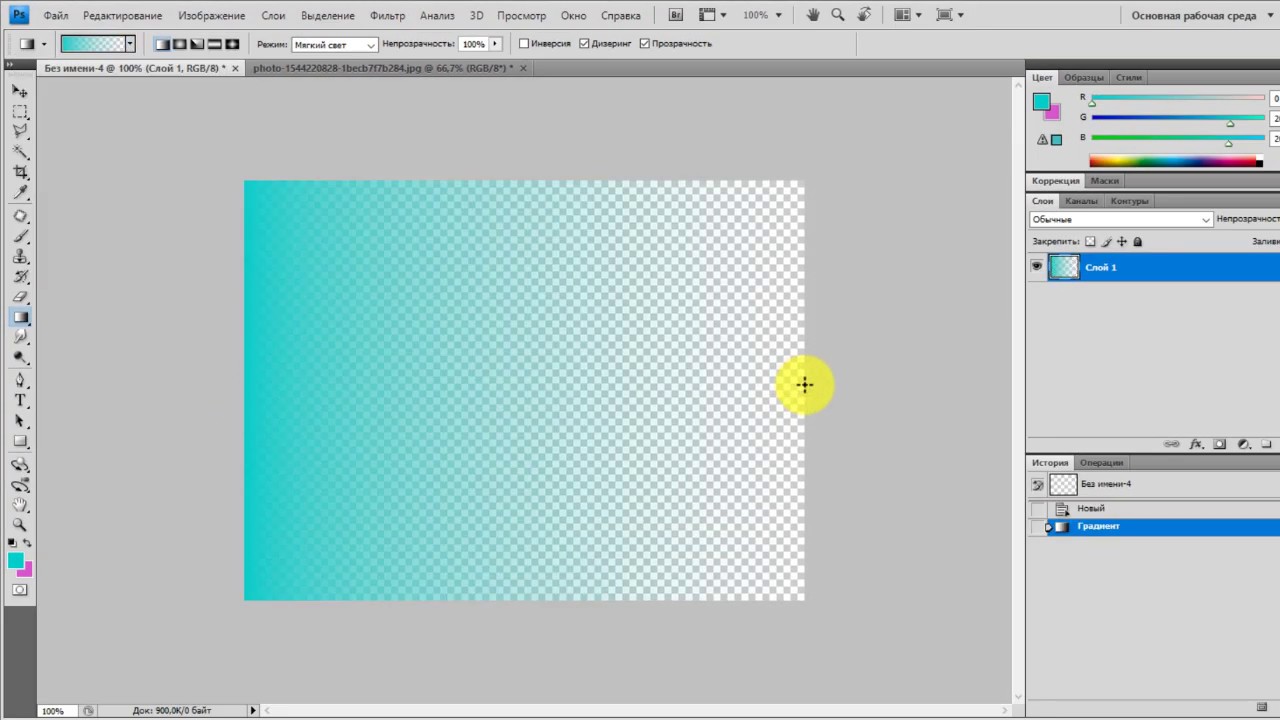
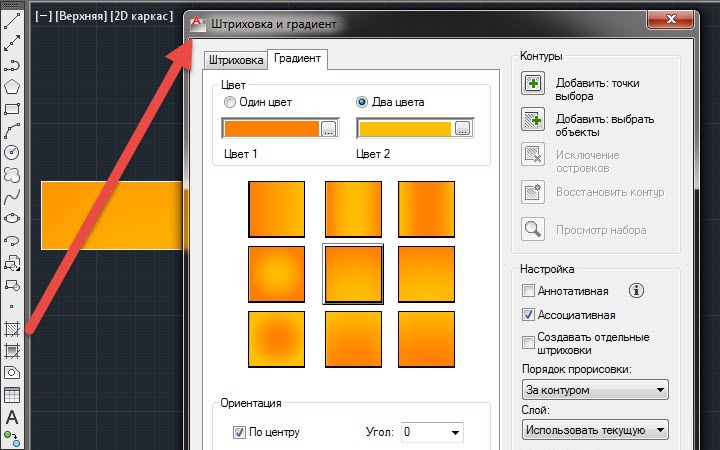
Как картинке задать градиент

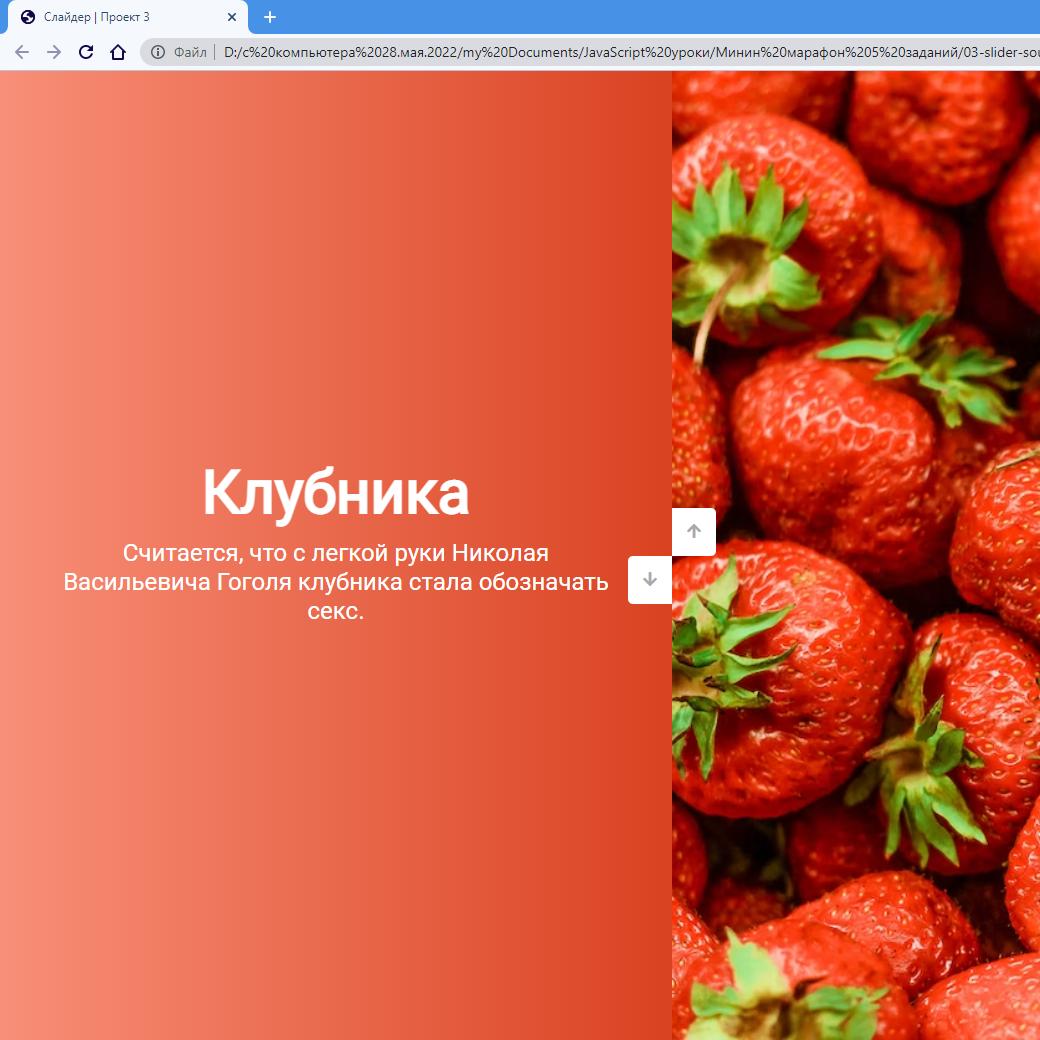
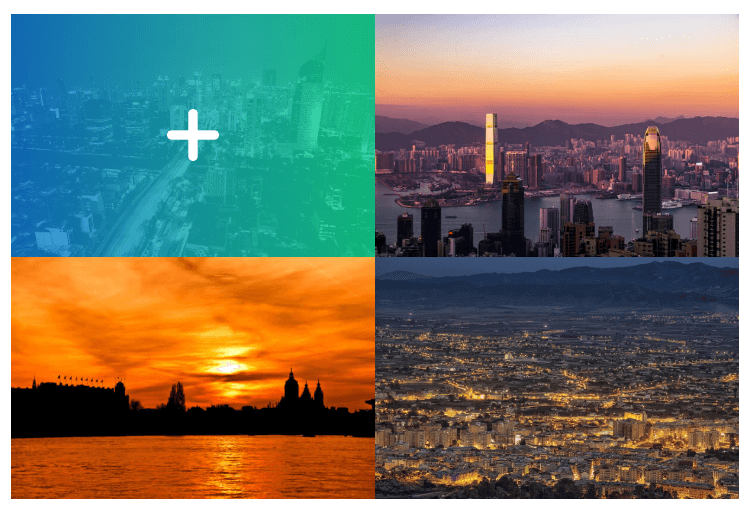
Ставим прозрачный градиент на фото
Фон оказывает значительное воздействие на дизайн сайта. Он помогает создать впечатляюще выглядящий сайт, установить группирование и определить приоритет, фон также серьёзно влияет на юзабилити сайта. В CSS фон элемента может быть сплошного цвета, изображением, градиентом или их комбинацией. Когда мы решаем, как реализовать такой фон, то должны понимать, что каждый фон влияет на общий вид нашего сайта. В этом уроке мы рассмотрим как назначать разные типы фона для элементов, в том числе градиенты. Мы также поиграем с набором свойств CSS3, связанных с фоном.














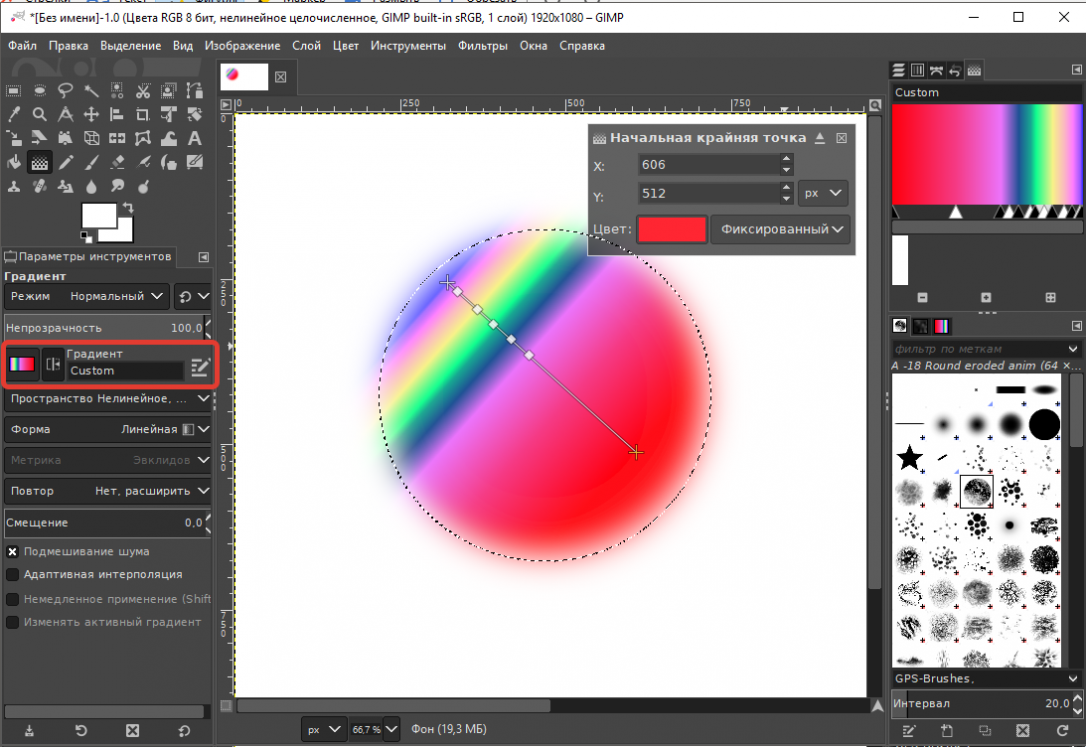
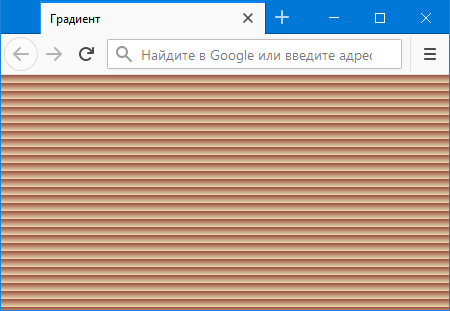
Цветовой градиент — это плавный переход от одного заданного цвета к другому через промежуточные цвета. В линейном градиенте переход происходит по прямой, от точки A к точке B. Градиент может иметь и более двух опорных точек — тогда переход совершается от точки A к точке B , затем от точки B к точке C и так далее. В CSS3 вы можете добавлять градиентный фон к элементам через уже известное свойство background-image. В качестве значения используется ключевое слово linear-gradient , где в скобках необходимо указать стартовую точку градиента, начальный цвет и конечный цвет.







| 415 | Для красивых эффектов при создании сайтов можно использовать полупрозрачные градиенты при наведении курсора на картинку. | |
| 485 | Чтобы наложить градиент на фото загрузите изображения посредством формы ниже и задайте необходимые настройки градиента: цвета, угол и прозрачность. | |
| 392 | Евгений Шкляр. Я переделывал страницу мастер-класса AppSync и захотел немного улучшить скучную секцию «Обо мне». |
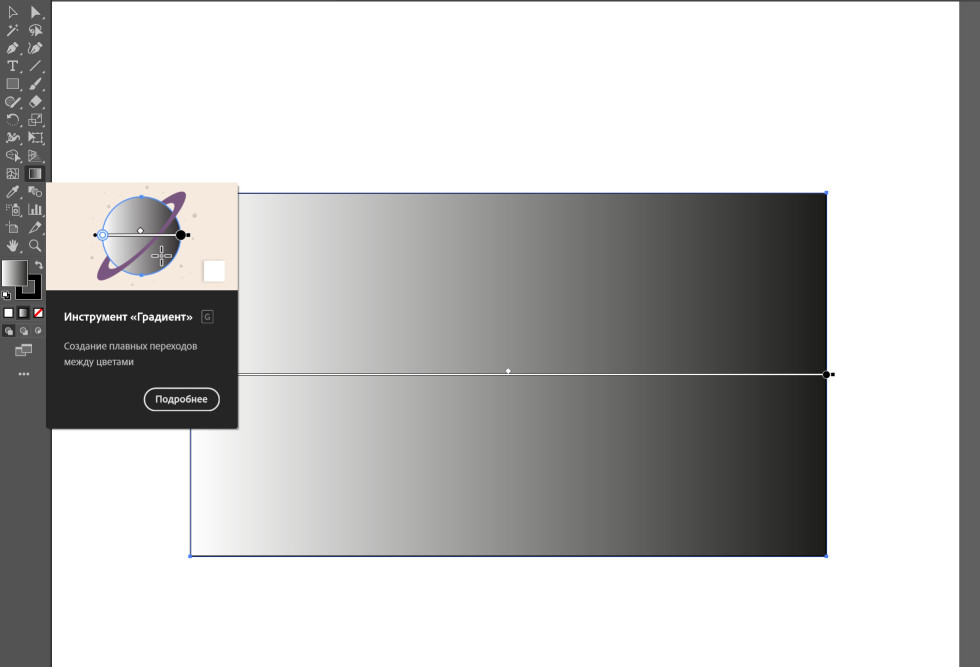
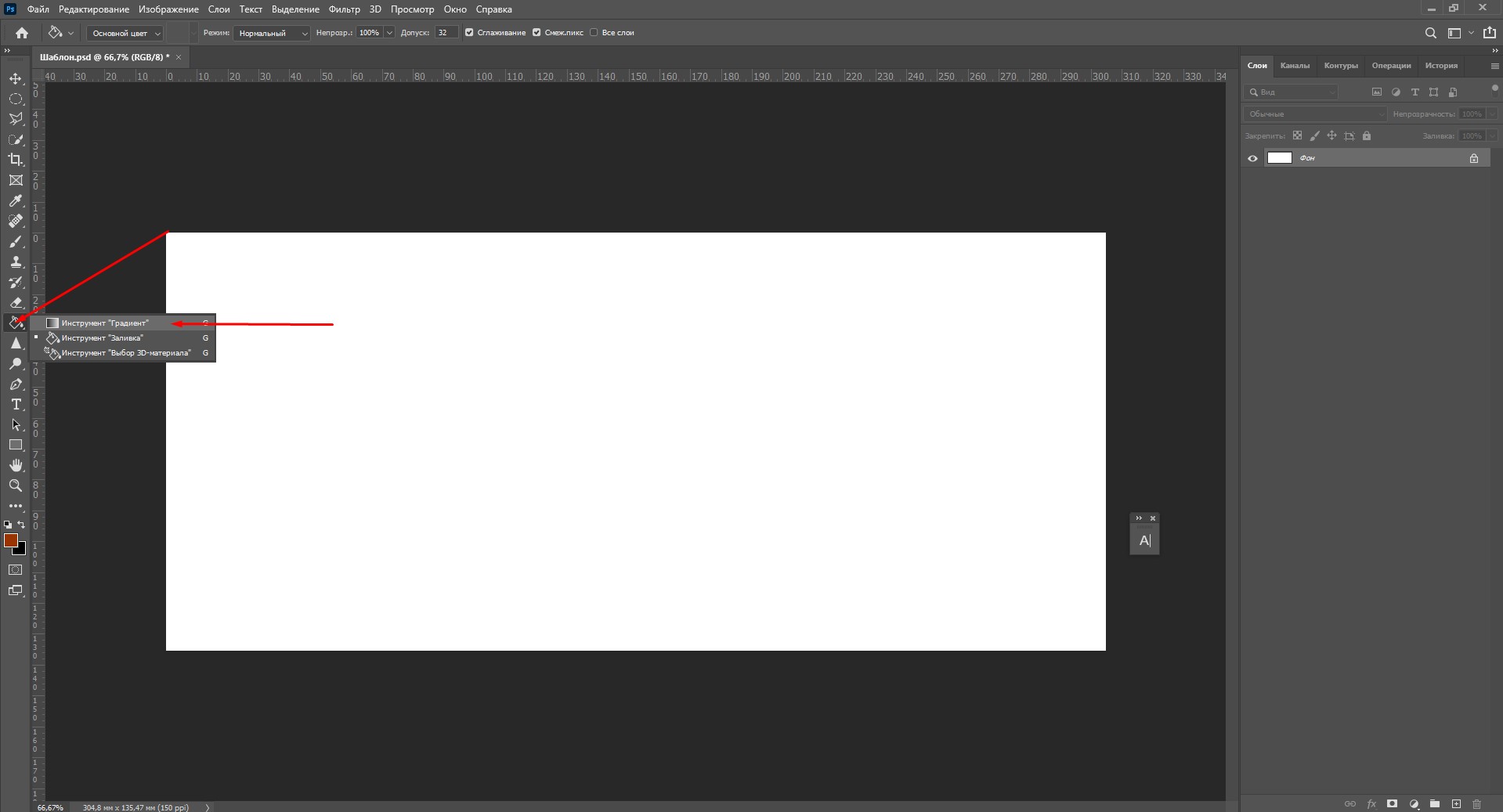
Времена, когда сделать градиент на сайте можно было только с использованием картинок давно прошли. Теперь достаточно просто создавать градиенты внутри CSS стилей. Для того, чтобы задать градиент используется свойство background-image или сокращенный вариант background-image. И мы можем создать как линейный так и радиальный градиент, прописав значения либо linear-gradient , либо radial-gradient и указав начальный и конечный цвета. Вот пример синтаксиса:.